Tutorial comment, track changes and compare di microdoft word

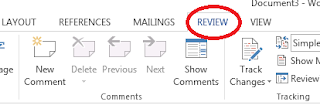
kali ini saya akan membagi trik di microcsoft word yaitu memberi coment mengubah track dan mengcompare file sehingga kita dapat melihat perbedaan dari file ke file lainnya langsung saja cusss.... TUTORIAL COMMMENT,TRACK CHANGES DAN COMPARE 1.COMMENT -MASUK KE WORD LALU PILIH REVIEW -PILIH DOKUMEN YANG AKAN DI COMMENT -LALU KLIK NEW COMMENT -LALU BLOK KATA YANG AKAN DI KOMEN -MAKA HASILNYA AKAN SEPERTI INI 2.TRACK CHANGES -BUKA WORD LALU KLIK REVIEW -LALU BLOK KATA YANG AKAN DI CHANGES -TULIS KATA YANG ANDA INGINKAN -MAKA HASILNYA AKAN SEPERTI INI 3.COMPARE -BUKA WORD LALU KLIK REVIEW -LALU KLIK COMPARE -MAKA AKAN KELUAR SEPERTI GAMBAR DI BAWAH INI -MASUKAN FILE YANG INGIN ANDA COMPARE -LALU AKAN MENGHASILKAN SEPERTI INI