WEB : Tutorial membuat Payment Form di website
kali ini saya akan menshare koding atau sintax dalam pembuatan payment berbasis web.
Dalam pembuatan payment ini saya menggunakan CSS margin,CSS Width& hight,CSS padding,CSS border,CSS display & CSS text dengan CSS atau style nya di letakan secara internal(CSS berada 1 file dengan HTML).
langsung saja saya tidak mau bertele tele lagi gan hehe,adapaun koding untuk Payment berbasis web sebagai berikut :
<html>
<head>
<title>Payment form</title>
</head>
<style type="text/css">
form{
margin:0 auto;
width: 400px;
padding: 1em;
border: 1px solid #ccc;
border-radius: 1em;
}
form div+ div {
margin-top: 1em;
}
label {
display: inline-block;
width: 90px;
text-align: left;
}
input {
font: 1em sans-serif;
box-sizing:border-box;
border: 1px solid #999;
}
input:focus,textarea:focus{
border-color: #000;
}
textarea{
vertical-align: top;
height: 5em;
}
.button {
margin-left: 86px;
}
button {
margin-left: .5em;
}
fieldset{
margin-left: 10em;
}
</style>
<body>
<form>
<h1>Payment form</h1>
<h3>Required fields are followed by <u>*</u></h3>
<h1>Contact information</h1>
<fieldset>
<legend>Title</legend>
<p>
<input type="radio" name="gender" id="gender_1" value="Mister"><label for="gender_1">Mister</label>
</p>
<p>
<input type="radio" name="gender" id="gender_2" value="Mister"><label for="gender_2">Miss</label>
</p>
</fieldset>
<p></p>
<div>
<label for ="nama">Nama <u>*</u></label>
<input type="text" name=""placeholder="masukan nama anda" required="required">
</div>
<div>
<label for="email">Email <u>*</u></label>
<input type="email" name="" placeholder="E-mail" required="required">
</div>
<div>
<label for="password">Password<u>*</u></label>
<input type="password" name="" placeholder="Password" required="required">
</div>
<h3>Payment Information</h3>
<label>Card Type</label>
<select><option>Visa</option>
<option>Master Card</option>
<option></option>
</select>
<div>
<label>Card Number<u>*</u></label>
<input Type="number" name="" placeholder="">
</div>
<div>
<label>Exparation Date<u>*</u></label>
<input Type="date" name="" placeholder="">
</div>
<div class="button">
<button type="submit">Variable the Payment</button>
</div>
</form>
</body>
</html>
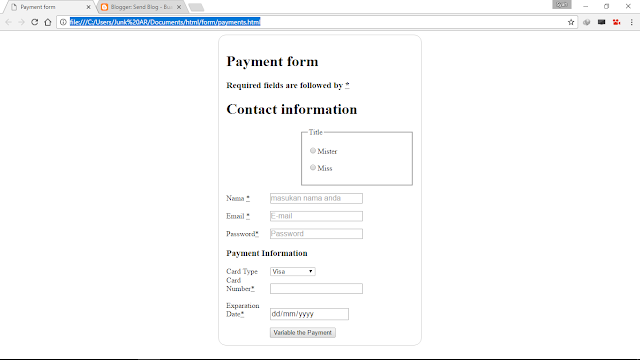
berikut hasil runing dari koding di atas :
Dalam pembuatan payment ini saya menggunakan CSS margin,CSS Width& hight,CSS padding,CSS border,CSS display & CSS text dengan CSS atau style nya di letakan secara internal(CSS berada 1 file dengan HTML).
langsung saja saya tidak mau bertele tele lagi gan hehe,adapaun koding untuk Payment berbasis web sebagai berikut :
<html>
<head>
<title>Payment form</title>
</head>
<style type="text/css">
form{
margin:0 auto;
width: 400px;
padding: 1em;
border: 1px solid #ccc;
border-radius: 1em;
}
form div+ div {
margin-top: 1em;
}
label {
display: inline-block;
width: 90px;
text-align: left;
}
input {
font: 1em sans-serif;
box-sizing:border-box;
border: 1px solid #999;
}
input:focus,textarea:focus{
border-color: #000;
}
textarea{
vertical-align: top;
height: 5em;
}
.button {
margin-left: 86px;
}
button {
margin-left: .5em;
}
fieldset{
margin-left: 10em;
}
</style>
<body>
<form>
<h1>Payment form</h1>
<h3>Required fields are followed by <u>*</u></h3>
<h1>Contact information</h1>
<fieldset>
<legend>Title</legend>
<p>
<input type="radio" name="gender" id="gender_1" value="Mister"><label for="gender_1">Mister</label>
</p>
<p>
<input type="radio" name="gender" id="gender_2" value="Mister"><label for="gender_2">Miss</label>
</p>
</fieldset>
<p></p>
<div>
<label for ="nama">Nama <u>*</u></label>
<input type="text" name=""placeholder="masukan nama anda" required="required">
</div>
<div>
<label for="email">Email <u>*</u></label>
<input type="email" name="" placeholder="E-mail" required="required">
</div>
<div>
<label for="password">Password<u>*</u></label>
<input type="password" name="" placeholder="Password" required="required">
</div>
<h3>Payment Information</h3>
<label>Card Type</label>
<select><option>Visa</option>
<option>Master Card</option>
<option></option>
</select>
<div>
<label>Card Number<u>*</u></label>
<input Type="number" name="" placeholder="">
</div>
<div>
<label>Exparation Date<u>*</u></label>
<input Type="date" name="" placeholder="">
</div>
<div class="button">
<button type="submit">Variable the Payment</button>
</div>
</form>
</body>
</html>
berikut hasil runing dari koding di atas :



Komentar
Posting Komentar